1. The Easiest Path to a Polished Website
Building a professional online presence does not have to be frustrating or incredibly time-consuming. Many entrepreneurs and creatives choose to launch their squarespace website because of its renowned simplicity and clean aesthetic. Squarespace provides an all-in-one platform for rapid deployment, and so it removes the headaches of complex hosting and coding. We often recommend a squarespace website when clients need elegant design combined with quick setup times. This ease of use is the main reason Squarespace has become so popular globally.
2. Design Made Effortless with Quality Templates
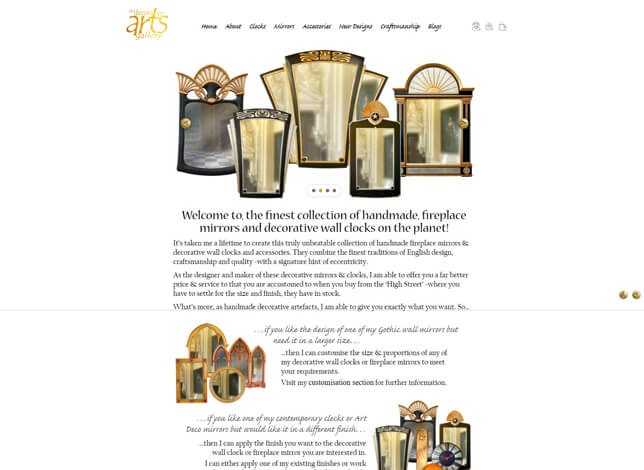
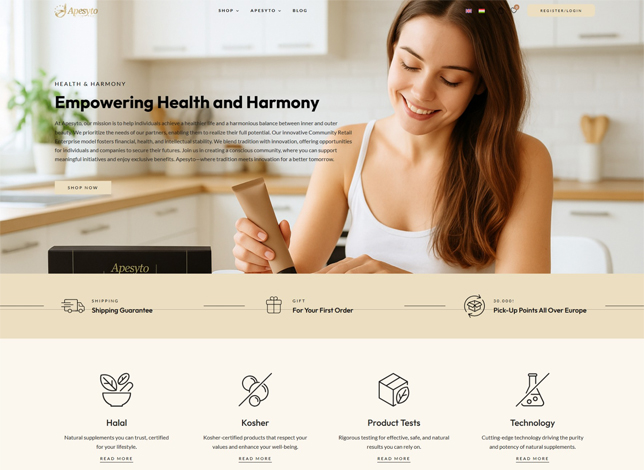
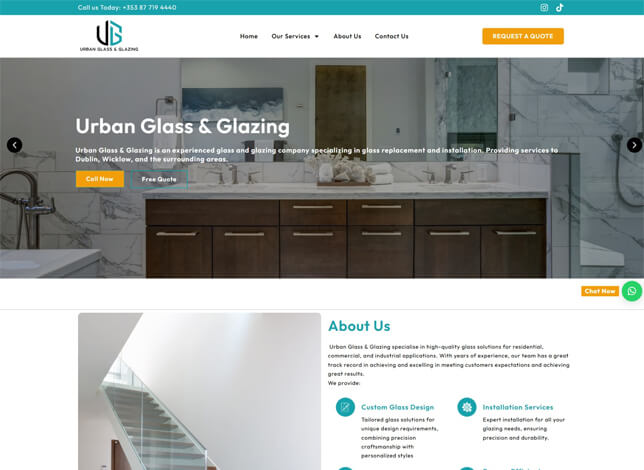
Squarespace stands out due to its gallery of professional, stunning design options readily available.
Key design benefits using the Squarespace website builder:
- The quality of the Squarespace templates is consistently high across all industries and styles.
- You simply choose a starting point that aligns with your brand’s unique vision and voice.
- You can easily customize fonts, colors, and layouts without touching any complex code.
- The Squarespace website builder interface is intuitive and easy to understand immediately.
- You can focus entirely on your content and your business goals because the platform handles the complexity.
- You can effortlessly drag-and-drop elements precisely where you want them to appear on the page.
3. Powerful Features Built Right In
A modern squarespace website offers much more than just beautiful design and elegant pages. It includes powerful integrated features that are necessary for conducting real business online.
Core integrated capabilities include:
- Easily adding an e-commerce shop, but you can also integrate scheduling tools for client appointments.
- The platform handling necessary technical SEO basics automatically, so your content is ready to rank.
- Integrated tools for email marketing and analytics, so you can track your success efficiently.
- The Squarespace website builder ensuring that all these functions work together seamlessly and reliably.
4. Support and Stability for Your Growth
Choosing a website platform means trusting your business future to that technology provider completely. The stability of a squarespace website is excellent because all the hosting and security are fully managed for you.
Support and reliability highlights:
- If you ever encounter a technical issue, reliable Squarespace customer service is readily available to help solve any problems.
- This provides significant peace of mind for business owners and freelancers who are busy.
- The dedicated Squarespace customer service team offers detailed guides and quick responses to technical queries.
- Investing in this platform means investing in a stable and supported digital environment for your future.
5. Launch Your Stylish Digital Presence
Squarespace is the ideal tool for creating stylish, modern, and highly effective websites today. It offers the flexibility of the Squarespace website builder combined with professional design options. The platform simplifies technical aspects, and so you can concentrate on achieving business success. If you are looking for an all-in-one solution that guarantees elegance and ease, start exploring Squarespace templates today. It’s time to launch your impressive, fully functional digital home confidently.